Widgets are a lot of fun. They show up on the sidebar of your site. The most useful widget is the Text box. With that you can post little notices to your site that will show up on every page. For example, the date of your next book release, your next upcoming event, and your current progress on writing.
In this lesson you will learn how to put a text box on your sidebar to tell the world your current writing progress.
Step 1) Click on the Widgets option in the left-hand menu.
You can find this aas a suboption under Appearance in the menu. If you don't see the suboption you may need to expand the menu by clicking on the small arrow next to Appearance.
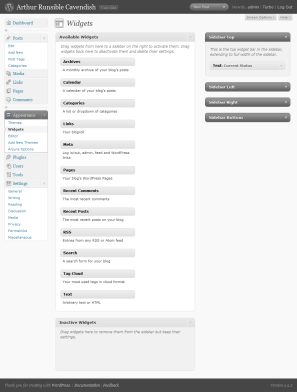
Step 2) Take a moment to look over the screen.

This page is organized a bit differenly than the others we have worked with, so we'll walk you through it. This page is organized into two sides.
On the left side is a list of Available Widgets. There are several kinds of widgets listed. In this workshop we will be focusing on the most useful widget, the Text widget. We will also show you how you can experiment with widgets on your own.
On the right side, is four sections called Sidebar Top, Left, Right, and Bottom. Each of these sections corresponds to a section in your sidebar. Imagine that your sidebar is split into three sections: header, body, and footer. The header would be the Top section. The footer would be the bottom section. If you put widgets into these sections the widget will take up the full width of the sidebar. Now imagine that the body part of the sidebar is split into two columns. A Left column and a Right column. And that is the four sections of the sidebar you can use. In this workshop we will only work with the Top section, but you can play with the other sections later.
Step 3) Add a Text widget to the Sidebar Top
This is the tricky part. Well, at first it can seem tricky until you get used to it. Find the box on the left side of the page, click and drag it, and then drop it into the Sidebar Top box on the right side of the page. Just like you were dragging a file into a folder.
The widget is added to the Sidebar Top section and is open in editing mode.
Step 4) Add a title.
Set the title of your widget. For this example, your title will be "Current Status."
The text widget can be used to make announcements on your site, direct visitors to important resources, display progress bars, and much more.
Step 5) Type in the body text.
For this example, add the text, "We are done with the hands-on section of the workshop."
Step 6) Click on the Save button then click on the Close link.
Notice the widget shrinks up, so all you can see is the type ("Text") and the title ("Current Status"). To edit the content of the Text box again just click on it. To remove a Widget, you open it and then click on the Delete link.
Step 7) Click on the Visit Site button at the top of the page.
Congratulations!
Enjoy your site. You are done with all the hands-on lessons.